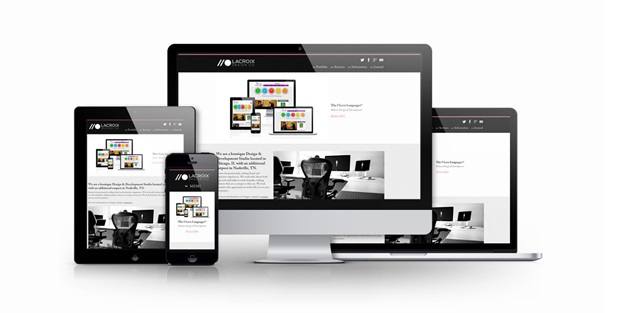
Kodulehe veebidisain ja koduleht tervikuna on iga ettevõtte visiitkaart ning loob esmamulje – kui ettevõtte kodulehte on mugav kasutada nii arvutist kui teistest seadmetest (responsive veebidisain), annab see konkurentsieelise toodete ja teenuste edukaks müügiks nende ees, kelle kodulehe disain on vananenud. Morgan Stanley statistika järgi:
- 0,05 sekundiga saadakse esmamulje kodulehe kohta
- 94% sellest esmamuljest saadakse veebilehe disaini põhjal
- 70% kasutajatest ei naaseks kodulehele, kui see ei olnud mobiilses seadmes mugavalt kasutatav
- 68% inimestest ei ostaks teenuseid halvasti disainitud kodulehtedelt
Responsive veebidisain on kohustuslik, kui mobiilse veebi mugav kasutuskogemus on Teie ettevõtte sihtgrupi jaoks oluline. Sõltuvalt kodulehe eesmärgist ja otstarbest, tuleks seadmetundliku disaini vajadus kindlasti eelnevalt läbi mõelda. Kuna mobiilse veebi kasutajad eeldavad kiiret teenindust, tuleb seadmetundliku disaini puhul arvestada nii veebilehe mahtu, selle funktsionaalsust kui ka lehe laadimise kiirust mobiilses seadmes.
Responsive veebidisaini eelised:
- Kodulehe sisu (sh pildid ja tekstid) on mugavalt hallatavad ning loetavad, puudub vajadus ekraanipildi sisse ja välja suurendamiseks
- Kasutajale mugav formaat tähendab, et lehe sisu loetakse suurema põhjalikkusega
- Mida kauem lehel viibitakse, seda suurema tõenäosusega sooritatakse kasulik tehing
- Ettevõtte koduleht näeb ühesugune välja igast seadmest vaadatuna
- Meeldiv kasutuskogemus = rõõmsam kasutaja = tõenäoline korduvkülastaja

Kokkuvõtteks
Nutiseadmete kasutajate arvu kasv sunnib pakkuma üha rohkem tegevusi ja sisu mobiilsele veebiturule – tehingute sooritamine mobiilsetest seadmetest on tõusnud ja jätkab kasvamist ka edaspidi. 2015. aastaks toimunud üleminek näitab, et personaalsete nutiseadmete populaarsus toob kaasa uue tähenduse kodulehe veebidisainis ja selle navigeerimise mõistes. Selleks, et pakkuda kasutajale mugavat kogemust võrdselt kõikidest seadmetest, tuleb mõelda läbi kodulehe eesmärk, milline koduleht teha ja kaaluda seadmetundliku disaini eelised.