Tunnustatud kasutajakogemuse spetsialist Vitaly Friedman astus üles 10. mail toimunud kaubandus.ee UX konverentsil. Ta on üks väheseid esinejaid kes on konverentsil tagasi lavale kutsutud ning astus samal päeval üles koguni kaks korda – esimese ja viimase esinejana. Vitaly on viimased 20 aastat tegelenud hea kasutajakogemuse loomisega, koolitab, peab UX blogi Smashing Magazine’i ja on töötanud maailmatasemel brändidega nagu näiteks Zalando. Meie hinnangul hea sisuga esitlus ja anname edasi meie meelest olulisemad punktid/märksõnad 280’st slaidist ja 2 tunnist esitlusest.
Postituse lõpus anname Lumavi kogemusest ka kolm soovitust, kuidas tehniline ja disainitiim võiksid koostööd teha.
P.S. Samal konverentsil võitis meie hea klient Loverte oma uuel Magento PWA platvormil e-poega kõige kasutajasõbralikuma e-poe tiitli ilukaupade kategoorias. Palju õnne!
Kõige olulisem – usaldus
Koguni 69,99% ostukorvidest hüljatakse ning Vitaly viitas erinevatele uuringutele aastast 2011-2023, milles kõigil oli ostmise katkestamise põhjuseks esikohal prognoosimatud lisakulud ja teisel, et sunnitakse looma kontot. Ostukorv on kasutajatele võrdlemise tööriist, kus kuvatakse tegelik maksumus.
E-poode ei kiputa usaldama – ei soovita jätta enda andmeid (sh krediitkaart), ei usuta hinnasilte ega häid soove. Sama tunne, nagu eurooplane USA’s poes enda meelest hea ostu teeb ja kassas selgub, et hinnale lisanduvad veel maksud. Mis infot/tõendusmaterjali kuvada, et usaldust tekitada, on e-poodniku jaoks võtmeküsimus.
Ostuotsuse ajastamine
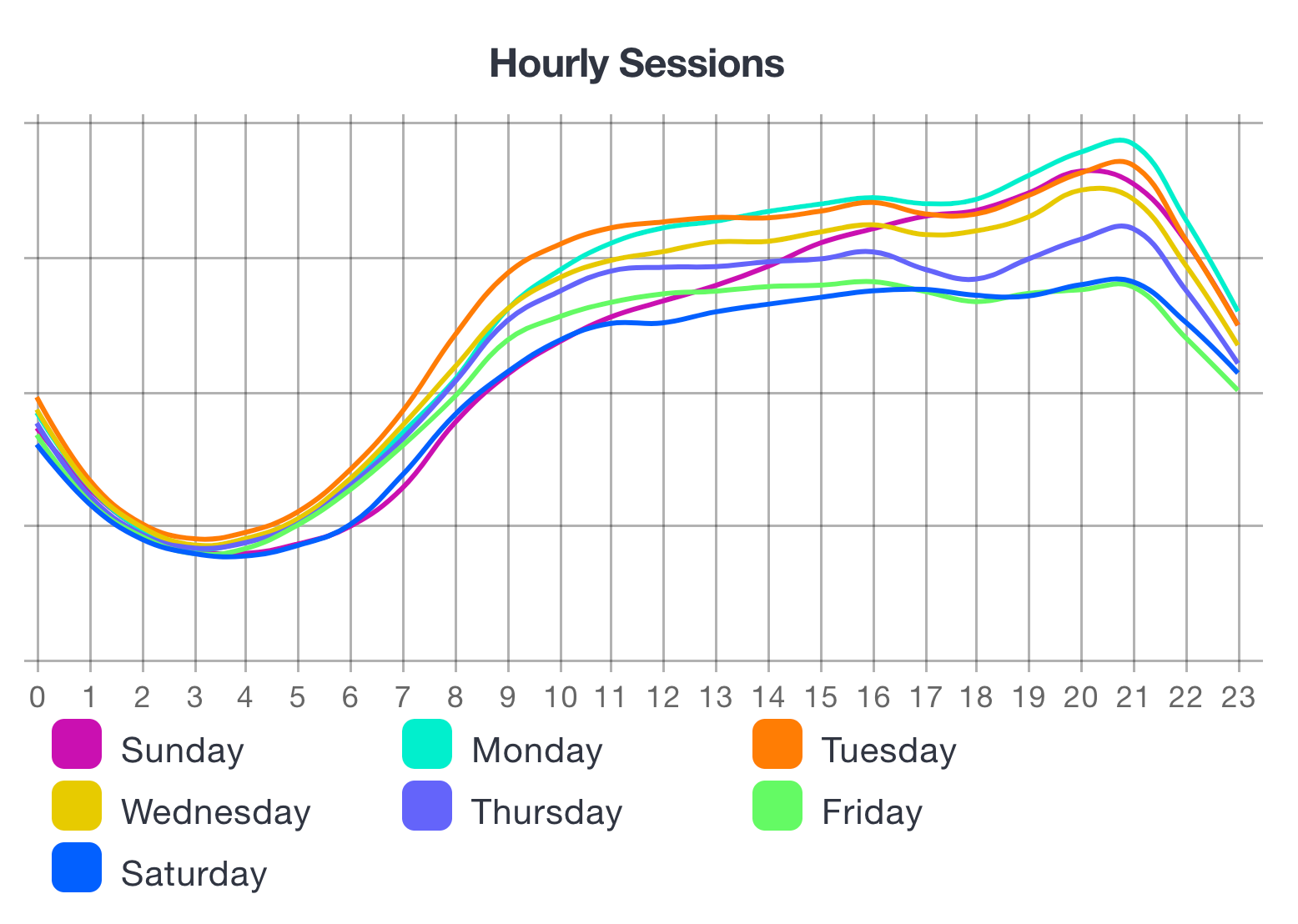
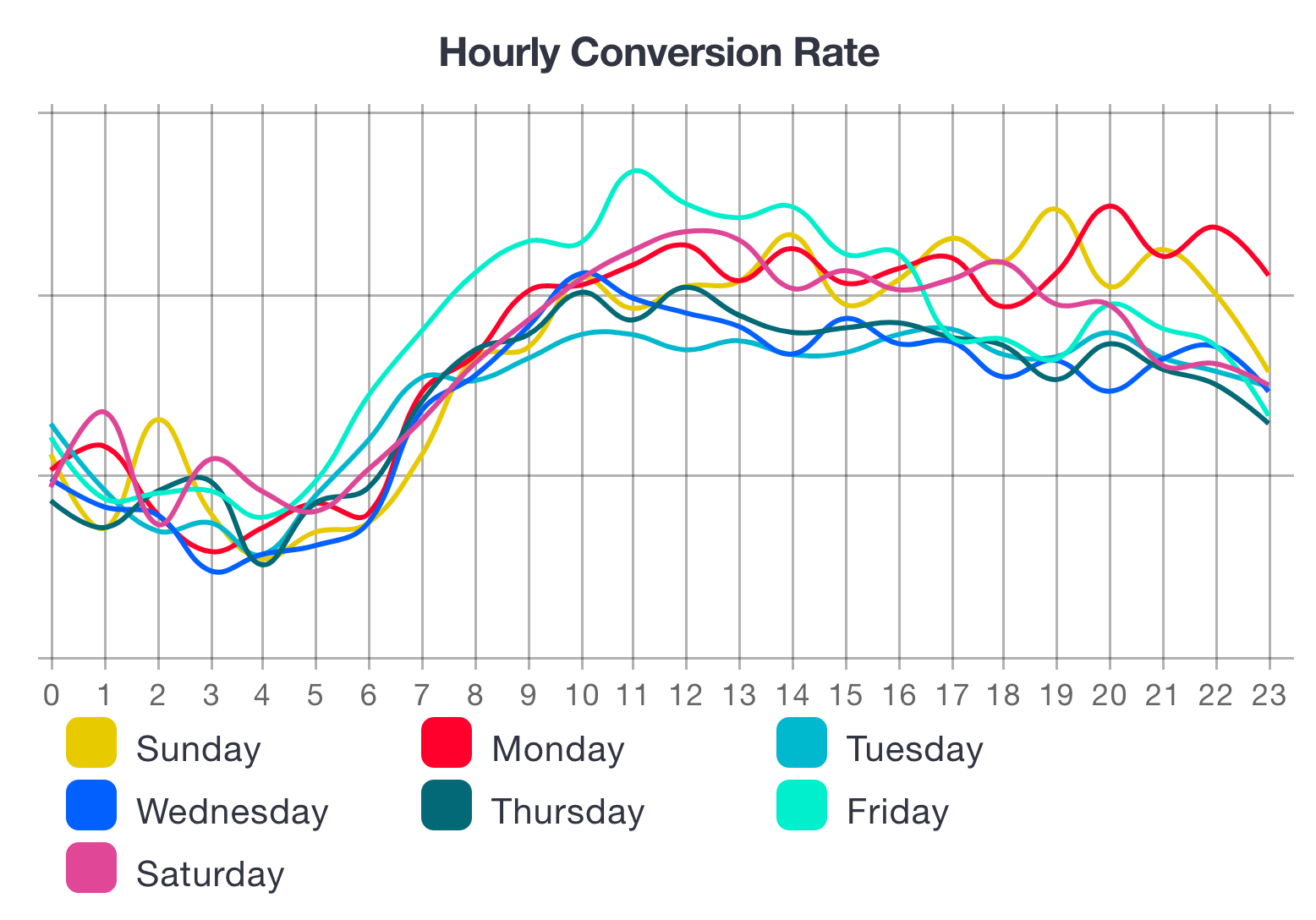
Millal inimesed ostavad, on oluline teada flash sale’i planeerimisel. Statistika järgi suureneb külastatavus kella 20-21 ajal, kuid konversioonid lõuna ja kella 21 ajal (välja arvatud reedel). Allpool ka graafikud (allikas: Workarea, “Trends: When Do People Shop Online?”).


Esineja tõi ka välja, milliseid kaupu ostavad inimesed impulsiivselt ja millise ostuprotsessi juures ostuotsust rohkem analüüsitakse.
- Impulsiivsed: õlu, raamatud, kuivati, auto kindlustus, toit, patareid, nädalavahetuse hotell, CD, pisielektroonika, sokid, nõudepesumasin, digitaalsed tooted, mänguasjad.
- Pikema otsustusprotsessiga: puhkusereis, pesumasin, vein, jalgratas, jalanõud, antiik, televiisor, käsitöö, külmkapp, lilled, käekell, maja, kodulaen ja Apple’i tooted (Anything by Apple).
Kui implusiivne ost tehakse keskmiselt 1 külastusega ja mobiilis hinnatakse kvaliteeti ja teenindust, siis pikema ostuprotsessi tooteid 2,1 külastusega eri kanalites ning oluliseks hind ja kiirus. Vitaly jagas ka detailsemaid näpunäiteid, nagu näiteks kuidas lehte üles ehitada, aga ei hakka blogipostitust liialt pikaks venitama. Oluline veel – implusiivse ostu puhul uuritakse brändi ja mitteimplusiivse ostu puhul toote hinnanguid.
Veel olulisi mõtteid kasutajamugavuse suurendamiseks
Allpool ka segamini mõned konkreetsemad nõuanded Vitalylt.
- UX testimiseks soovitas Vitaly banana-testi. Asenda nuppude tekstid sõnaga “banana” (patrioot kirjutab “kartul”) ning lase hinnata kas klient arvab ikooni ja kujunduse põhjal, mis peaks nupule vajutades juhtuma
- Hinnangute kuvamine – alati näita hinnanguid andnute arvu ja maksimumskoori (nt 4,1 punkti 5), ideaalis graafikuna 1-5 punkti andnute arvu. Tõsta esile hinnanguid, mida võib pidada kõige kasulikumateks klientidele (nii häid kui halbu)
- Kohustuslike ja mittekohustuslike andmeväljade märkimisel soovitas Vitaly:
a) märkida mõlemad, et kliendile oleks lihtsam. Kohustuslikud tärniga ja mittekohustuslikud sulgudes optional.
b) märkida erandlikud väljad – näiteks kui enamik on kohustuslikud, siis tõsta esile mittekohustuslikud ja vastupidi. - Vormi sisestamisel kipub paljudel klientidel olema autocomple blindness, mis tähendab, et keskendutakse sellele mida trükitakse ega panda tähele mis ilmub ruudu sisse. Neid saab abistada vastava teatisega vormi all (näiteks hakka trükkima, et leida enda riik kiirelt) või lisada nooleke mis näitab, et saab ka variante kuvada.
- Captcha lahendamiseks läheb keskmiselt 10 sekundit ja 20% kes seda täitma peavad, loobuvad.
- Mitmetasandiliste menüüde horisontaalsel avamisel probleemid rolloveriga. Kui oled peamenüü avanud ja hakkad valima teist või kolmandat taset, siis kogemata mõnest elemendist üle minnes tühistatakse valik ning pead uuesti alustama. See on vajalik lehel ära testida. Üks võimalus oleks menüü scrollimisel kuvada läbipaistavat kolmnurka, kus üks punkt on kinnitatud valitud ülamenüüle, teine järgmisele tasemele ning üle scrollides ei aktiveeri. (kirjuta info@lumav.com ja selgitame täpsemalt 🙂)
- Filtrite aktiveerimisel on soovitatav alguses lasta filtrid ära valida ning siis kinnitada. Kui peale valimist tooteid kohe filtreerima asutake, siis võtab see kaua aega ning annab halva kogemuse.
- Üksteise all asuvad Call To Action nupud soovitatakse joondada vertikaalselt ühele poole, et kasutaja ei peaks hiirega ühest ekraani otsast teise liikuma/nuppu otsima (ka ise otsinud). Kasutajat saab ka veidi mõjutada nuppude asukoha ja värviga – see mida soovid, et kasutaja teeks – panna vasakule; see mida ei soovi, et teeks – panna paremale või alla ning tagasihoidlikumas värvis või üldse mitte nupuna.
- Paljud kasutajad ei usalda browseri back-nuppu, sest kardavad, et info kustub. Paiguta eraldi back nupp vormile lehe sisse.
- Infinite scroll’i probleem – kerides ei jõua kuidagi jaluseni. Üks lahendus: sticky footer. Hea näide: Pepper.pl lehel saab saata infinite scroll’i lingi, mis avaneb õigest kohast.
- E-maili küsimine – trash e-mailide kogumise vältimiseks pane signup vorm tootelehele. Siis liitub e-mailiga klient kes on reaalselt tootega tutvunud
- Kui “otsing” lahter on kohe lahti, siis konversioonid suurenevad 32%. Mõnedel valmislahendustel avaneb see hoveriga või koguni klikkides – soovitus ümber teha :).
Loodame, et mõnedest nõuannetest oli kasu ja kes veel lehe ehitamise disainifaasis, saavad ideid juurde. Kui esineja kõnetas, siis külastaga Vitaly kodulehte ning ta on pannud kokku eraldi UX checklisti, millega oma lehe disain üle käia. Tema esinemisega jäädi väga rahule ning usume, et teda kutsutakse veel kindlasti Eestisse tagasi.
Tasakaal arenduse ja UXi investeeringute vahel?
Lõpetuseks kolm tera ka Lumavi 10+ aastasest kogemustepagasist e-äride arendamisel tehnilise partneri vaatevinklist.
“Hea insener on konstruktor”
Enne disainimise alustamist oleks hea vaadata üle nii standard kui ka olemasolevad valmislahendused näiteks Magento Marketplace’st või teistest moodulipoodidest. Äkki saab mõne neist aluseks võtta, teha mõned kompromissid ning saada parema tasuvusega lahendus. Seepärast soovitame enne disainipartneri valimist teha otsus platvormi osas.
“Veerevale kivile ei kasva sammal peale”
Lehe kasutajamugavuse parandamine on pidev protsess. See, mis analüüsitakse ja mõeldakse välja disainifaasis on best guess ja tõde selgub Livemisel. Lumavi soovitus on analüüsida algul konkurentide taset turul ning kui tundub, et turg lubab, siis luua kõigepealt standardile sarnasem e-pood. Edasisteks arendusteks võtta sisend Hotjarist, Google Analytics’ist ja klientide tagasisidest.
“Kui Arno disainivaadetega arendusmeeskonna juurde jõudis, oli eelarve juba ära kulutatud.”
Millegi uue loomises osalemine on väga põnev ja sarnaselt haridusele on ka igal inimesel disaini kohta oma arvamus. Mõned parimad praktikad on juba turu poolt valideeritud ja neisse analüüs ei anna soovitud hüpet kvaliteedis. Süvitsi soovitame minna e-poe ärikriitilistes osades.
Oleme valmis Lumavis hea meelega kaasa mõtlema, kuidas oma e-äri püsti panna või edasi arendada. Teeme hea meelega koostööd UX partneritega. Võta meiega ühendust ning räägime kõigest lähemalt.
[sibwp_form id=1]